EinsteinAnalyticsダッシュボードで画像をリンクボタンにする
前置き
Einstein Analyticsの記事を書くのは初めてですが、今の会社に勤めてからずっと触っているBIツールになります。
Einstein Analytics、略してEA。元々はWaveという製品でしたが、現在ではEinsteinの中のAnalytics Cloudという製品になっています。
ここ数年製品の変化が激しく、あちらこちらに新旧の名前が入り混じっているのが現状です。
以前SFDC主催のパートナー企業向けEAワークショップに参加したのですが、Waveという名称はもう使用されておらず、Einstein Analyticsという名称に統一されたそうです。(開発してるとたまに「wave」という名称が見当たるのはここだけの話。メタデータとか。)
さて本記事ではタイトルの通り、EinsteinAnalyticsのダッシュボードで画像をリンクボタンにする方法をご紹介します。
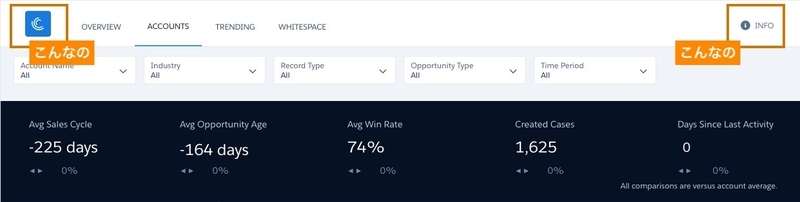
こんな画像リンクボタンを作りたい

実はこれ、Trailheadを進めていて見つけた実装です。
これをみた僕は、「あれ、リンクって画像設定できたっけ…?」と疑問を持ちました。
そう、デフォルトでリンクに画像を設定する機能はないのです。
では、どうやって設定しているのか。
答えは、
①コンテナの背景に画像を設定し、
②コンテナの上にリンクを配置する
でした!
なるほど〜〜
画像はリンクの下のコンテナの背景画像だったんですね。
コンテナウィジェットは唯一上に別ウィジェットをかぶせることができるので、この方法であたかも画像をクリックできるように見せかけているわけですね。
では、実際の設定手順にいってみましょう。
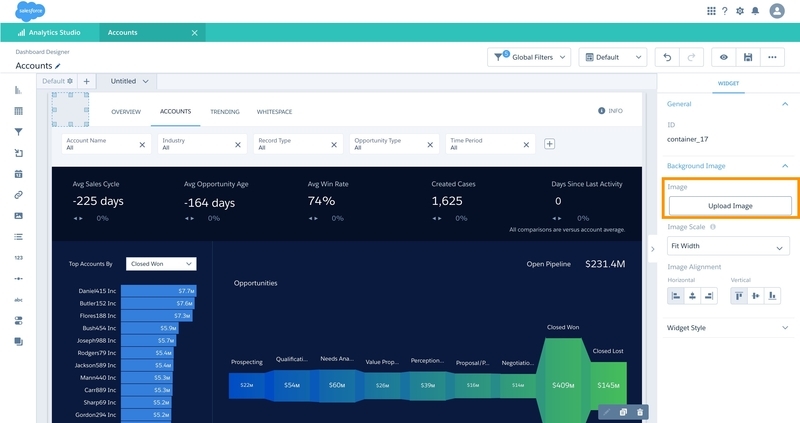
手順1:コンテナを配置し、画像を設定
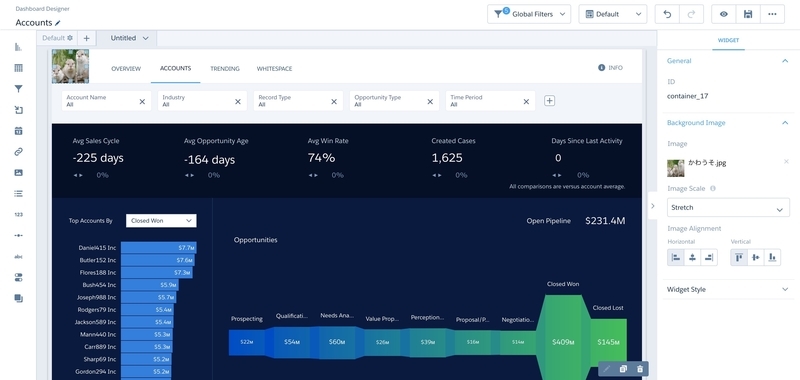
Analytics Studioのダッシュボード編集画面でコンテナを配置し、ウィジェット編集画面で「Background Image(日本語だと背景画像?)」に画像を設定します。拡大縮小や上下左右の寄せについてはお好きなように。画像の設定方法は後ほどおまけで書きます。
公式による機能詳細→コンテナウィジェットの追加によるダッシュボードのセクションの作成

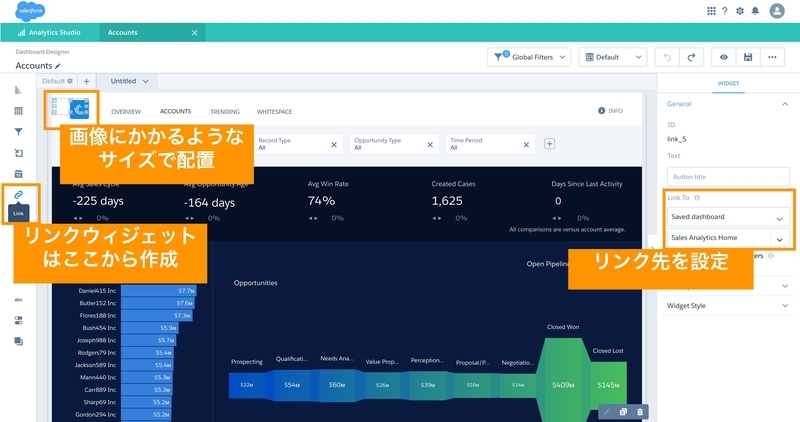
手順2:リンクを配置し、リンク先を設定
リンクをコンテナの上に配置し、ウィジェット編集画面でリンク先を設定します。ダッシュボードや外部ページ、ダッシュボード内のページなどにリンクを貼ることができます。
公式による機能詳細→リンクウィジェットを追加して他のアセットにリンク

たったこれだけで画像にリンクを設定(しているように見せかけることが)できました!
もしかしたら、いつかリンクに直接設定できるようになるかもしれませんね。
おまけ:画像の設定方法
画像を設定できるウィジェットは複数あるのですが、新規ウィジェット作成時は下のような設定ボタンが表示されているかと思います。

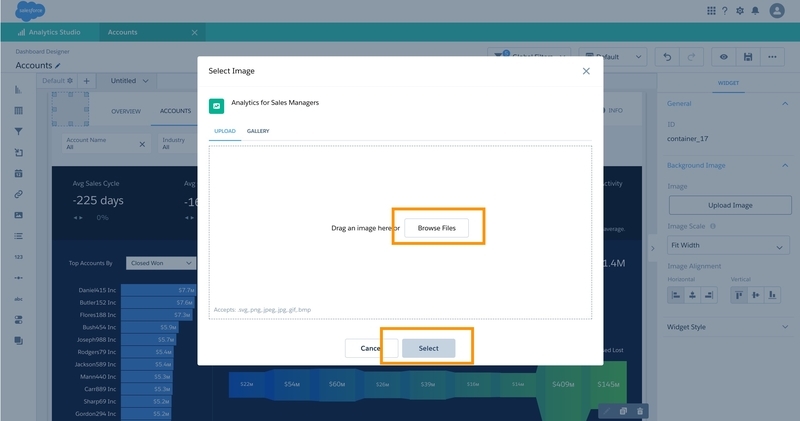
「Upload Image」を押下すると、画像を選択するポップアップが現れます。 「GALLERY」タブを選択すると、今までにアップロードした画像を使用できます。

簡単ですね。こんなにかわいいカワウソを表示することもできちゃいます。

So cute...
おわりに
EA記事は初でして、基本的なAnalytics Studioの使い方はご存知の前提で書かせていただきました。
初心者向けの記事もいずれ書けたらなと思わなくもないですが、Trailheadという便利なハンズオンマニュアルがあるので基本的には書かないかも。。
書くとしたら、初心者にオススメのTrailheadとかEAのヘルプを紹介する記事とかかな。
ありがとうございました。よいEAライフを。